
http://www.chazen.wisc.edu
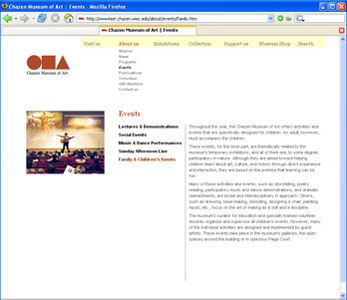
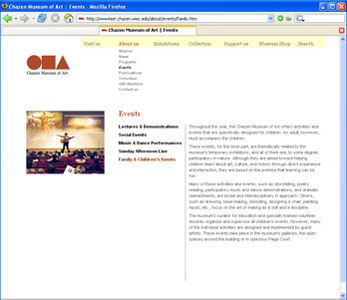
Chazen Museum of Art
Purpose: To inform the public about events at the Chazen, showcase items from the Chazen's collection, and provide an opportunity to shop in the online Museum Shop
Design: Open, airy format; room to show specific works of art; accessible
My Role: Transformed pre-existing pages to reflect new design, including re-establishing database connections, using JavaScript, CSS and HTML
Team: Firm from Chicago provided design, small committee of Chazen staff approved implementation of design
Not yet live
Abul Hasanath Society
Purpose: To provide information about Abul Hasanath's life work, ongoing projects, and news
Design: Colorful, bright, rich, bold. Entirely based on CSS -- no tables!
My Role: Created CSS layout and several color mock-ups, worked with the client to fine-tune design. Created all graphics. Now awaiting content.
Team: One client
http://babcock.cals.wisc.edu/
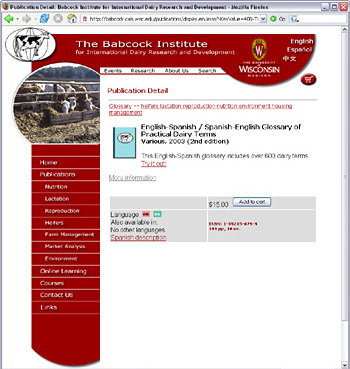
Babcock Institute, UW-Madison
Purpose: To provide instructional materials and notices about dairy farming to an international audience
Design: Trilingual site (English, Spanish and Chinese); fast loading times for users with slow connections; easy to use but visually interesting
My Role: Built shopping cart with Lasso and publications database with mySQL, updated design to utilize CSS
Team: Two content providers and one technical advisor
* now redesigned
http://www.harmonygear.com
Harmony Gear
Purpose: To market canoe and kayak accessories
Design: Graphic-heavy, focus on products
My Role: Created HTML layout from a basic graphic design
Team: One art director, one graphic designer
http://www.ibcrf.org/
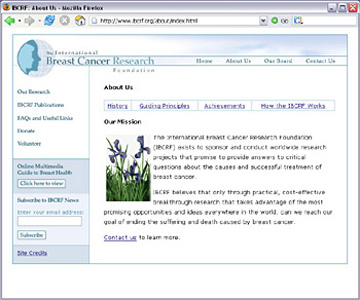
The International Breast Cancer Research Foundation
Purpose: To provide information about the activities of the IBCRF, which raises money to support breast cancer research primarily in South and Southeast Asia
Design: Ease of finding information, easy to read, limited color palette
My Role: Added styles with CSS to standardize display, added many HTML pages and photos
Team: One content provider
* now redesigned
http://www.cals.wisc.edu/ip/
International Programs of the College of Agriculture and Life Sciences, UW-Madison
Purpose: To provide information about international programs available to CALS students such as Study Abroad.
Design: Accessible; discrete chunks of information; provide prominent links to sub-programs
My Role: I worked on an intermediate stage of the site, getting it from "really ugly" to "almost there" using CSS and a basic table layout in HTML.
Team: One small committee of IP staff
* now redesigned
http://www.namkaur.com/
Kundalini Yoga by Nam Kaur
Purpose: To provide information about Kundalini Yoga classes taught by Nam Kaur
Design: Easy to read; limited color palette; peaceful look
My Role: Updated an existing site using CSS to increase usability and decrease download time
Team: One designer/content provider
http://www.cals.wisc.edu/studyabroad/
Study Abroad Programs, College of Agriculture and Life Sciences, UW-Madison
Purpose: To provide information to students, faculty and staff
Design: Follow the general UW-CALS design; accessible; easy to update by novice HTML user
My Role: Organized site files to make information more easily found
Team: One small committee of IP staff
http://swc.cals.wisc.edu/
Biodiversity Conservation and Sustainable Development in Southwest China, UW-Madison
Purpose: To provide information about the program to students, faculty and staff
Design: Bright, eye-catching; easy to update by novice HTML user
My Role: Added English content, set up placeholder pages for Chinese content to be added
Team: One content provider, one Chinese editor
http://weatherstories.ssec.wisc.edu/
Wisconsin Weather Stories
Purpose: To provide teaching modules to K-12 teachers in Wisconsin
Design: Organized, logical
My Role: Streamlined page presentation, applied templates to create consistent format
Team: Three program developers provided content and design feedback
http://www.wtdy.com/
WDTY Radio, 1670 AM
Purpose: To provide a portal that represented the station's offerings
Design: Flashy, busy, edgy
My Role: Created "On Air Now" javascript showing the name and picture of the current DJ on air, as well
as a scrolling marquee of an RSS news feed
Team: One designer
* now redesigned
http://www.cals.wisc.edu/uganda/
Nutrition Education and Policy: A Partnership between the University of Wisconsin-Madison and Makerere University, Uganda
Purpose: To provide a storehouse of information for program participants at the University of Wisconsin and Makerere University
Design: Simple, quick-loading for dial-up connections, easy to update by novice HTML user
My Role: Organized information into an easy-to-use format, applied simple overall design
Team: One small committee of CALS staff